You’ve spent hours scrolling through stunning aesthetic Notion dashboards on social media, and now you want to try and make your own. To create and decorate a digital space you’ll love spending time in, read on for design tips, tricks, and hacks from Notion power users!
Looking for more productivity tips and tools? Subscribe to The Flow — our quick, snappy, value-packed focus and recharge newsletter. Also, don’t miss our several other Notion template round-ups and guides!
Table of Contents
- Layout & Pages
- Image Blocks
- Notion Fonts
- Color Schemes & Themes
- Dividers
- Icons
- Cover Photos
- Widgets
- Aesthetic Notion Templates Inspo
 Get the all-in-one Life OS template, the only Notion template you’ll ever need — with over 25 integrated templates built in.
Get the all-in-one Life OS template, the only Notion template you’ll ever need — with over 25 integrated templates built in.
Layout & Pages
First things first: Formatting the pages of your aesthetic Notion dashboard. This section will cover how to customize your page width, columns, text size, text alignment, and comment and backlink visibility options. We’ll cover colors and fonts in more depth later in this post — for now, let’s get into the basics!
Page Width
You can choose between 2 page width options in Notion: default width and full width. Alternatively, if you’re savvy with code, you can customize the page width with a third-party browser extension.
Default Width
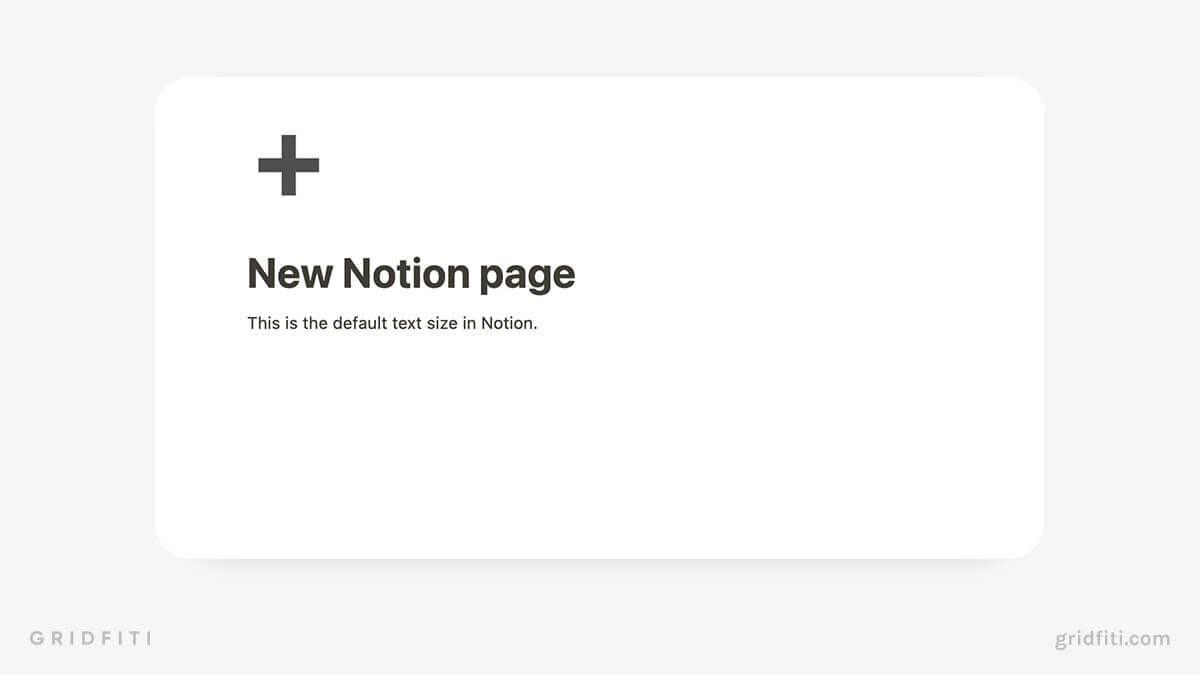
The default width option adds plenty of white space on the right and left sides of your Notion pages. Every time you create a new page in Notion, this white space will appear by default.
There’s currently only one way to make all new pages in Notion full width automatically: creating a database template and toggling on the full width option while editing it. This way, when you create a new page in your database from this template, it’ll be full width automatically.
However, if you’re not creating a page within a database, you’ll need to toggle on full width for each new page. (We know — a little cumbersome!)
Full Width
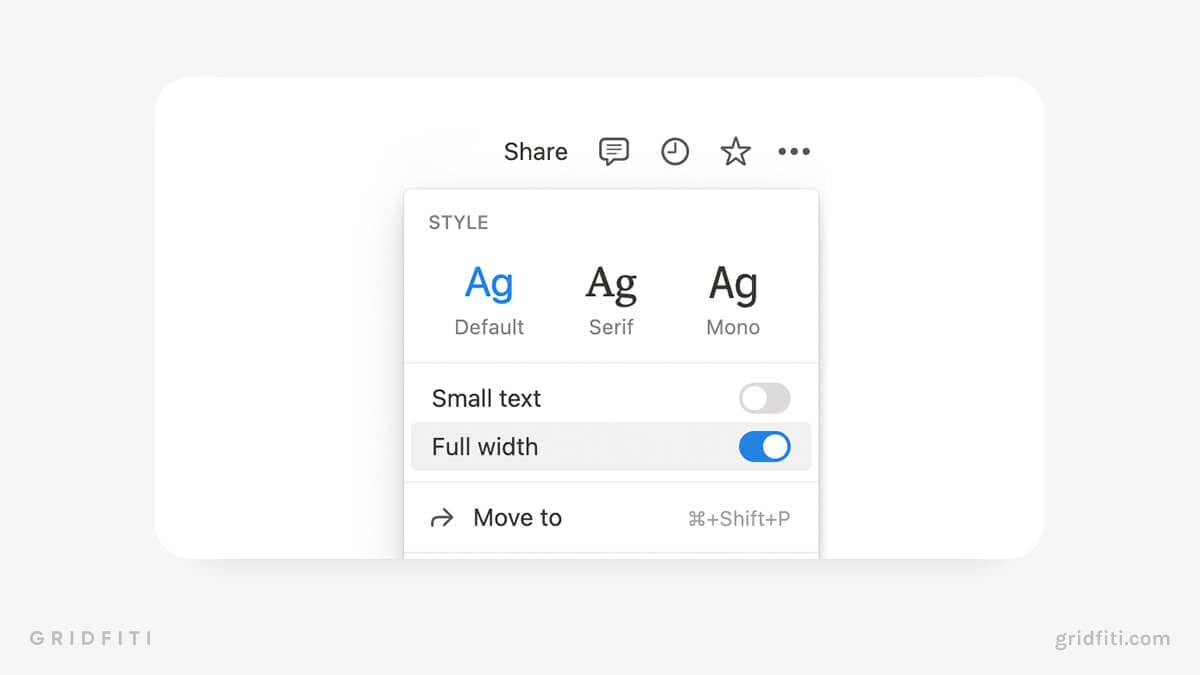
When you toggle on full width, your content will fill most of your screen. To make your pages full width, click the menu icon (⋯) in the top right corner of your Notion page and toggle on the Full width option.
Custom Width
If you’re savvy with code and use a customizer like Notion Enhancer or Stylish, you can customize the page width to your liking. (This option is best for advanced users.)

Columns
Many of the aesthetic Notion dashboard examples you’ll find online incorporate multiple columns.
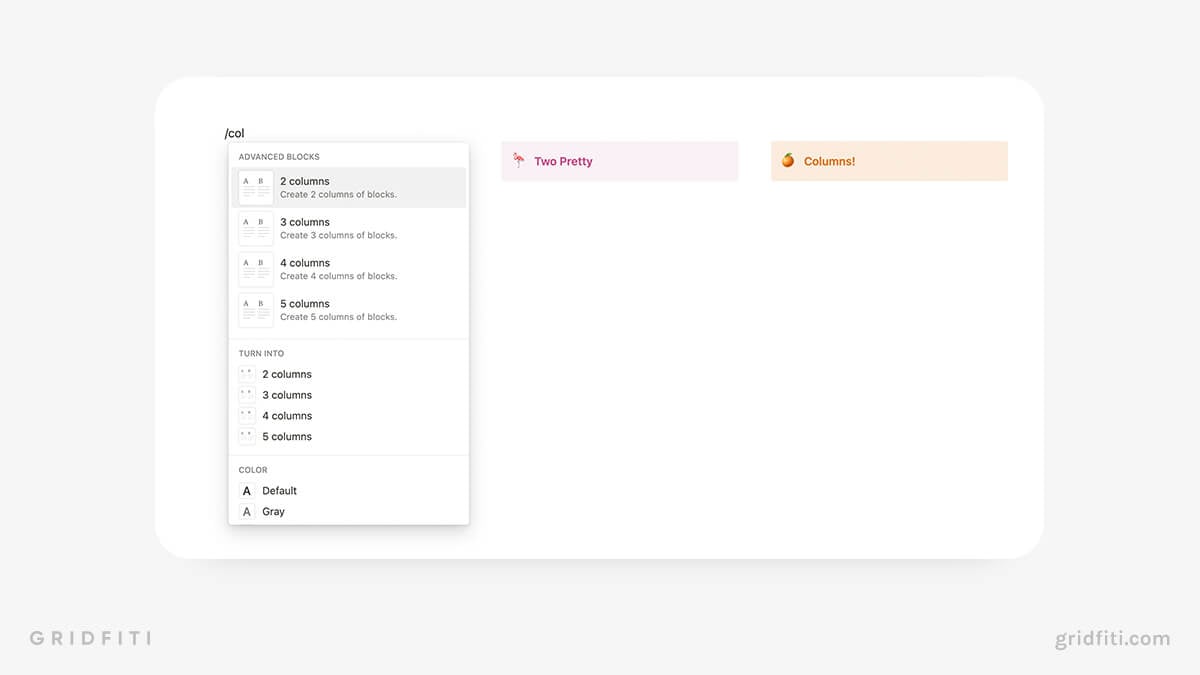
To create columns in Notion, simply create a new Column block. Alternatively, click the block handles (⋮⋮) of the block you’d like to add to a column, then drag it to the left or right side of another block until you see a vertical blue line.
To resize your columns, hover between 2 of your columns until you see a vertical gray line. Click and drag the line to the left or right to resize it.
Pro tip: Unfortunately, you can’t move linked database blocks into columns using the method above. Luckily, there’s a simple workaround!
Create a couple of new columns, then click and drag the block handles (⋮⋮) of a linked database block underneath one of the columns until you see a short blue line. (This line should be the same width as your column.) Then, drag another database block underneath the second column to place them side by side.
Did you know you can create columns within columns using a simple Notion hack? Learn how in our guide to the best Notion tips and tricks!

Text Size
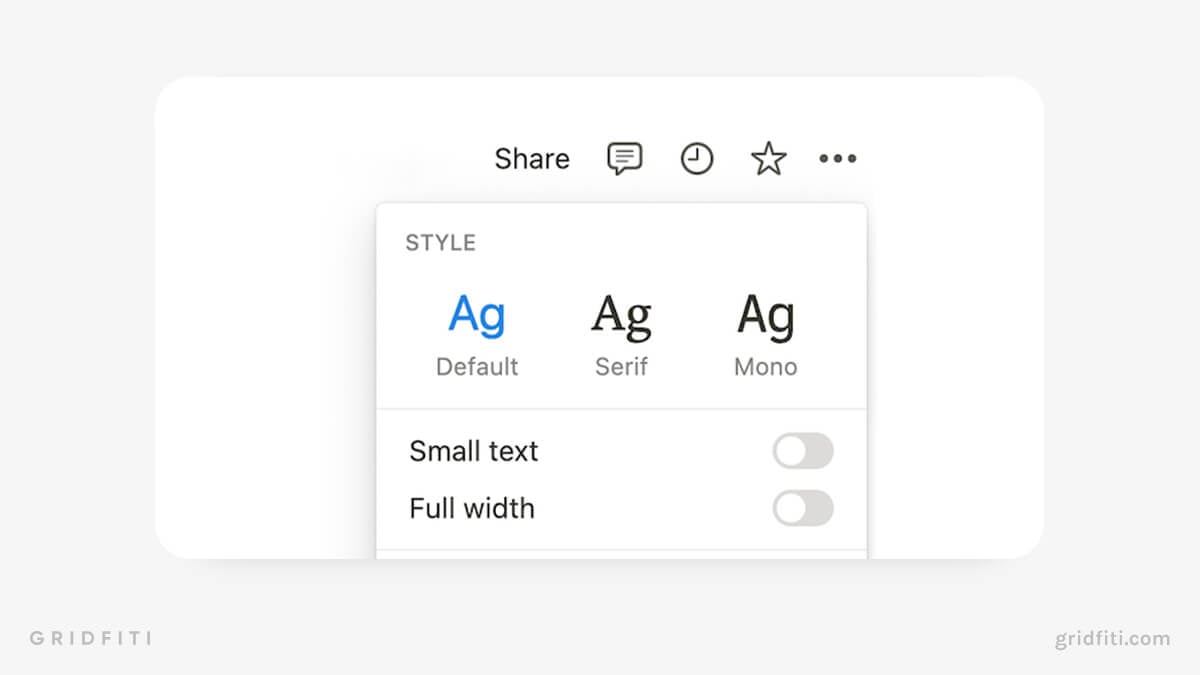
While you can’t set custom text sizes in Notion, you can choose between the default text size and small text. Here’s a quick look at the difference between the two:

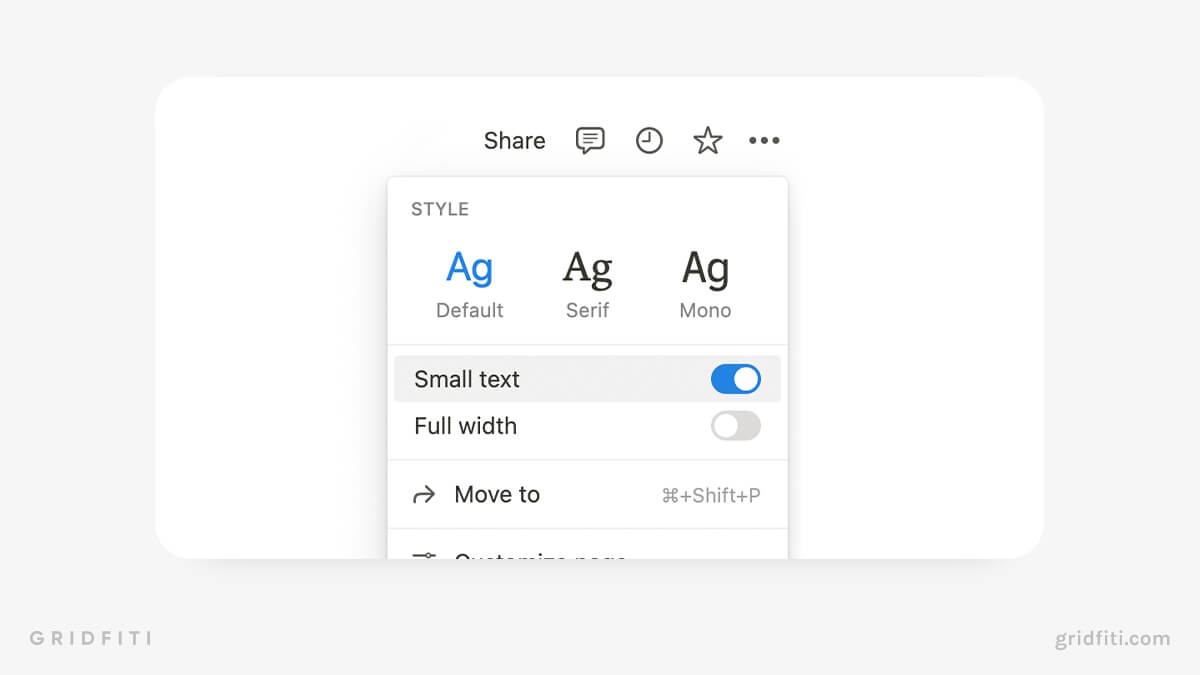
 To turn on small text, click the menu icon (⋯) in the top right corner of your Notion page and toggle on the Small text option.
To turn on small text, click the menu icon (⋯) in the top right corner of your Notion page and toggle on the Small text option.

Just like with full-width pages, you can’t set small text as the default unless you’re editing a database template.
Note that the text size will appear to change if you zoom in or out of your Notion page on your browser. If you want smaller text, zoom out, and if you want to go bigger, zoom in – just hit the ⌘ (Mac) or Ctrl (Win) key, then + or – keys. Just note that your zoom settings will apply to all Notion pages you have open in your browser, not just your aesthetic dashboard.
Comment and Backlink Visibility Options
Backlinks and page-level comments appear at the top of each Notion page by default. We recommend turning these off to make your dashboard a little less cluttered and a little more aesthetic.
Click the menu icon (⋯) in the top right corner of your Notion page and click Customize page. Then, choose the following settings:
- Top-level page discussions: Off
- Backlinks: Off
- Page comments: Minimal
If your dashboard is private, you may not need to worry about updating your Page comments settings, but we recommend toggling off top-level discussions either way to save some space.
Text Align
If you’ve used Notion for any length of time, you already know you can’t center- or right-align your text. This is a big sticking point for many Notioneers, and rightfully so.
Luckily, there’s a super simple workaround for this issue — simply add spaces to the left side of your text until it looks more or less centered!
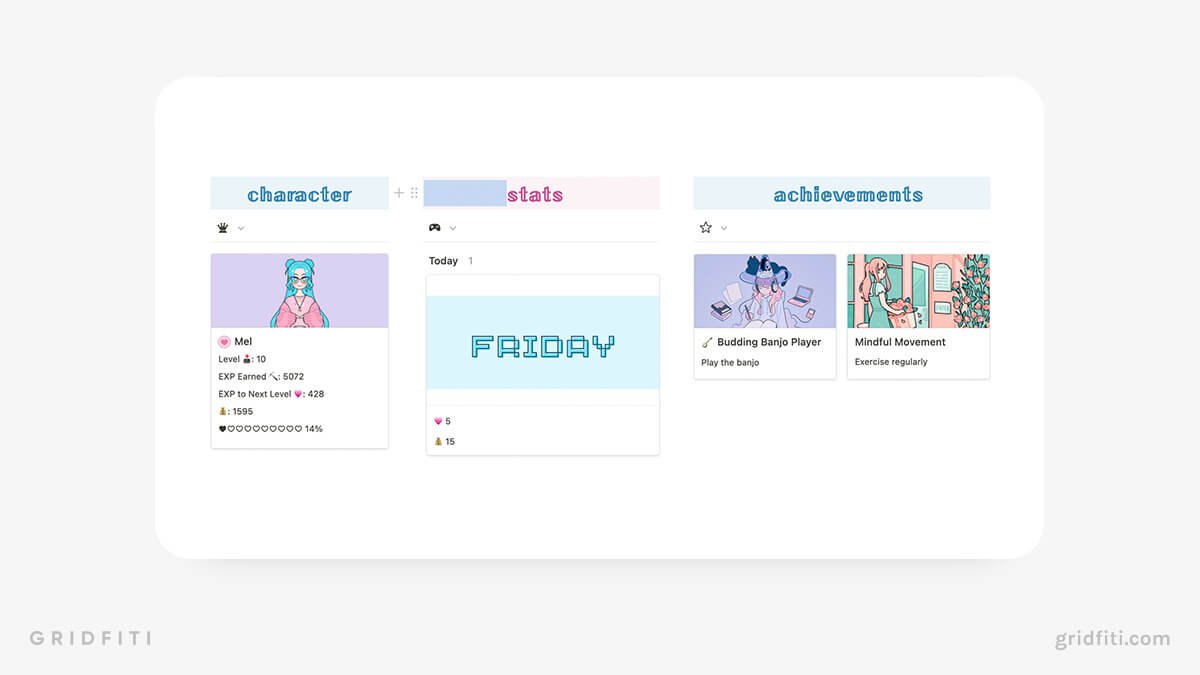
Here’s an example of how it looks in one of our favorite gamified Notion dashboards from creator Mel Lee-Smith:

See the blue highlight in the pink “stats” Heading block? Those are just spaces to push the text more toward the center!
While this approach is a good workaround, it’s not exactly ideal for those who access the same dashboard on multiple devices. For example, the dashboard pictured above wouldn’t look the same on mobile. But if you only use your Notion dashboard on one device, it’ll do! (And if you want centered text on other devices, you can always create a duplicate dashboard with different specifications.)
If you’re wondering how to make your headings fancy like the screenshot above, keep reading to learn how to use custom fonts in Notion!
Image Blocks
Image blocks are a great hack for decorating your Notion pages with visuals that match your aesthetic.
To add an image (or GIF!), simply create a new Image block in Notion. You can embed an image from a URL or upload your own file. Alternatively, you can search Unsplash’s free photo library right from the Image block.
To take your dashboard to the next level, try these 2 image block pro tips:
- Embed a seamless looping GIF. These GIFs don’t have a noticeable stopping or starting point, making them perfect for an aesthetic setup.
- Create your own “headings” using images. Think Notion’s text headings are a little too drab? Create your own in a design app like Canva, then upload them to an image block! You may need to play around with the dimensions — check out the image below to see an example of custom image headings.

Notion Fonts
Whether you want to explore Notion’s default font options, or you’re keen to learn how to use custom fonts in Notion, this section has got you covered!
Notion’s Default Font Options
Notion offers 3 fonts: Default (also called Sans serif), Serif, and Mono.

While you can’t change the font family or size, you can customize the text using third-party websites to generate “fancy” text, which you can paste into Notion.
Alternatively, more experienced Notioneers with some coding knowledge can set a custom font family and size using a browser extension like Stylish.
Aesthetic Font Generators
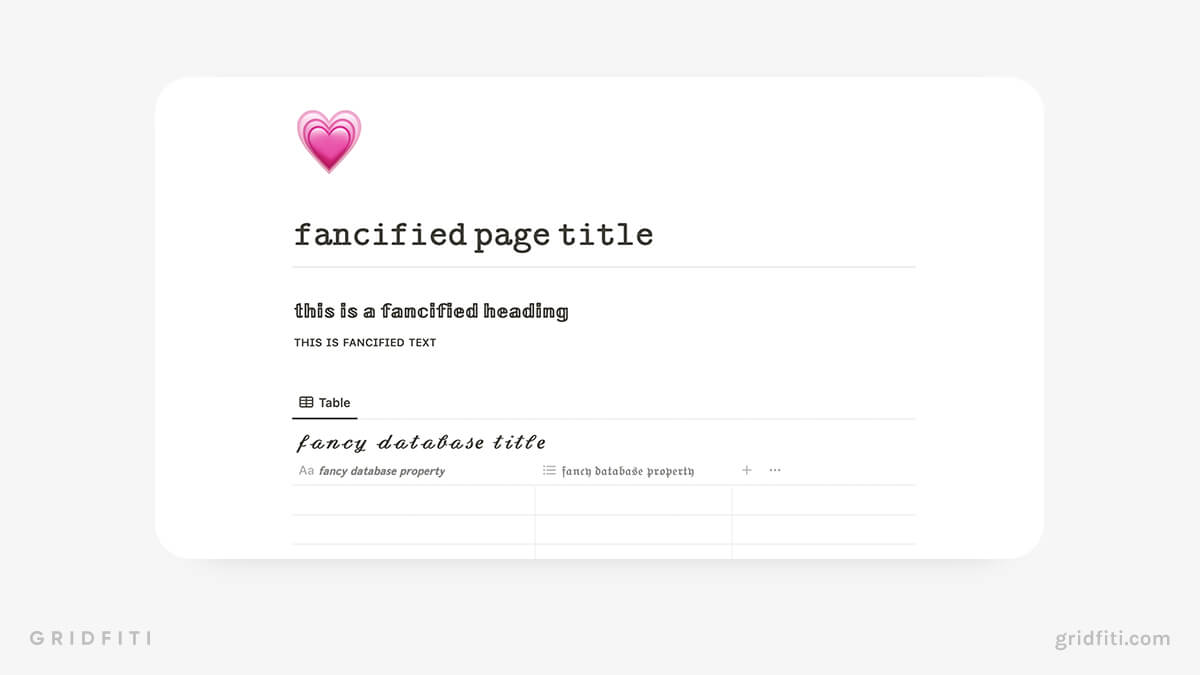
Want something a little decorative? Check out a fancy font generator website. Simply type in your text, scroll through the fancified options, copy the one you like best, and paste it into Notion! Fancy text works with page and database titles, Text and Heading blocks, and even database properties:

Fancy font generators also let you copy and paste special characters like sparkles (✧), arrows (╰┈➤), and hearts (♡) into Notion. You can also copy and paste an existing border made of special characters, or combine characters to make it truly unique.
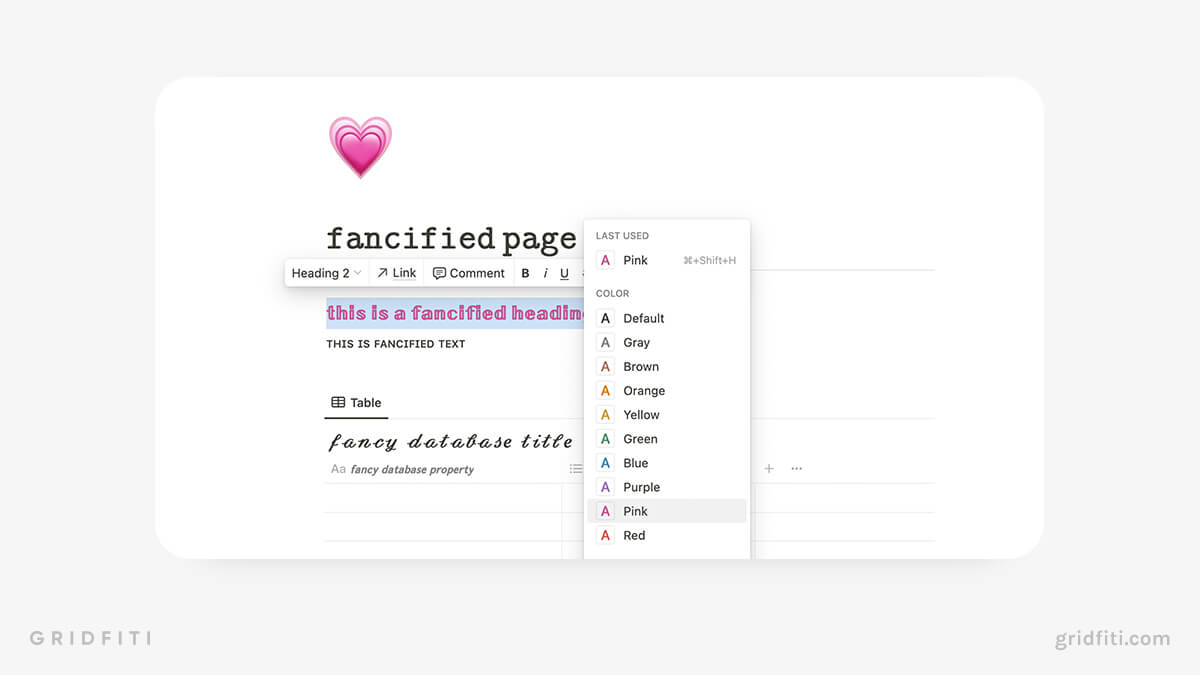
The best part? You can even change the text and background color of your fancy text and characters using Notion’s native formatting options! Check it out:

Quick note: Apart from changing the text and background color, you won’t be able to edit your fancy text in Notion — if you made a typo or want to change it, you’ll need to use the generator and paste your updated text into Notion again.
Here are some of our favorite fancy font generators (all of which are free!):
LaTeX formulas
You can also access additional fonts, text colors, and background colors with LaTeX equations. But if you’re not a math whiz, don’t worry — it sounds more complicated than it actually is.
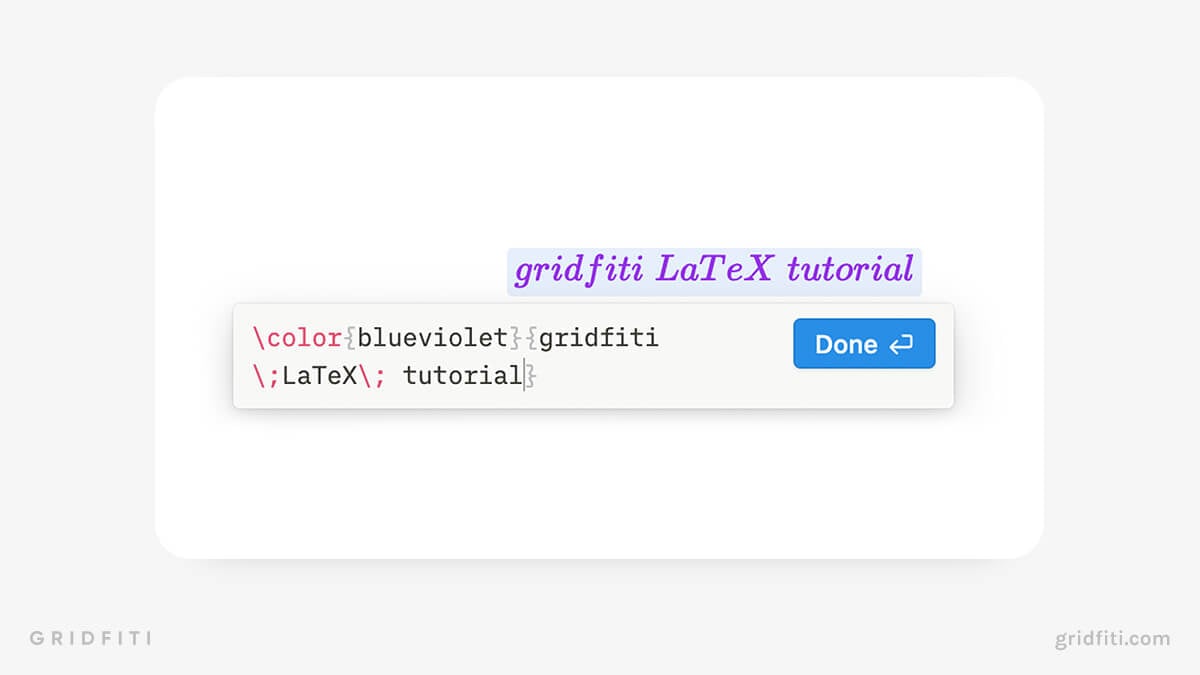
Here’s how to create fancy text in Notion using LaTeX equations:
- Click the color and style of the text you want from our LaTeX Notion formatting cheat sheet.
- Copy the formula that appears beneath the text.
- In your Notion dashboard, create a new Inline equation block.
- Paste the formula.
- To edit your text, click the block again, and edit the value in the second set of brackets. (To add spaces between words in the equation, type \; after each word.)
- Click Done to save your changes.

Color Schemes & Themes
Need some inspo for your Notion aesthetic dashboard? We’ve curated some of the most popular Notion theme ideas below and added design tips for each! (For more color and design tips, check out our aesthetic color palettes post.)
Vaporwave
The hottest aesthetic of the early 2020s, vaporwave is making, well, waves in the Notion community. Here are some ideas for creating your own vaporwave Notion setup:
- Set the page font to Mono.
- Switch to dark mode.
- Upload vaporwave GIFs to Image blocks in Notion. (Check out some cool vaporwave GIFs on Giphy.)
- Use pink, purple, and blue text backgrounds and colors. (Many vaporwave setups also include yellow, but we thought Notion’s yellow color options were a bit too dark to match the aesthetic.)
Nature
Nature-themed Notion dashboards are one of the most popular builds. Try these design tips to create your own!
- Set the page font to Serif. (The Default option also works if you’re going for a less formal-looking design.)
- Use green, brown, and gray text backgrounds and colors.
- Format text and headings in italics, or add spaces between letters for more breathing room.
- Sprinkle in some emojis and graphics of flowers and animals.
- Copy and paste flower symbols from a fancy text generator.
- Create a new weather widget in Indify and customize it to match your aesthetic.
Boho
Another popular aesthetic for Notion users is boho. Use these design tips when building your boho-themed Notion dashboard:
- Set the page font to Serif or Mono.
- Use orange and gray text backgrounds and colors. (We think Notion’s default red and pink colors are a tad too bright for a boho aesthetic.)
- Create your own heading images in a design app — we recommend cursive fonts paired with dark green, pale pink, and burnt orange colors and shapes.
- Add visuals featuring rounded shapes, monoline leaves, and wavy, asymmetrical circles.
Minimalist
Minimalist designs in Notion are super easy to achieve, since the app itself is already pretty minimalist! Here are a few pro tips for creating your own minimalist Notion dashboard:
- Set the page font to Default.
- Use black, white, and gray text colors, and refrain from adding background colors to your text and blocks.
- Keep images and GIFs to a minimum.
- Add black or gray icons from Notion’s built-in icon set to ensure a matching minimalist aesthetic.
Kawaii
Keen to create your very own kawaii Notion dashboard? Try these design ideas:
- Set the page font to Mono. (Default also works.)
- Use pink, blue, and purple text and background colors.
- Sprinkle in some kawaii visuals of your favorite Sanrio characters or cute shows like Molang or Sailor Moon.
- Use a fancy text generator to make your headings and text extra cute.
- Create your own heading images in Canva featuring kawaii fonts and graphics — we recommend curly cursive and bubbly capitals.
Seasonal Themes
Want to create a Notion dashboard that changes with the seasons? Here are a few ideas for the most popular holidays and seasons.
- New Year’s Eve/Day: Keep it sleek with a minimalist white setup with the odd splash of yellow or gray. GIFs and images of gold and silver glitter can really make it sparkle.
- Valentine’s Day: Bring on the pink and red background and text colors! Add some GIFs and images of hearts and chocolate for that extra lovey feel.
- Christmas: We really like the look of green text on a green background alternating with red text on a red background. To make it extra festive, add images and GIFs of your favorite Christmas movies and quotes.
- Spring: Pastel yellows, greens, and purples complement a spring-themed dashboard perfectly. To complete your theme, add some images and GIFs of Easter eggs, bunnies, and light-colored spring flowers.
- Summer: Bright and bouncy colors — we’re thinking blue, pink, and yellow — are a must for a summer-themed Notion dashboard. Top it off with images and GIFs of beach scenes and ice cream.
- Autumn: Images and GIFs of pumpkins, autumn leaves, and hot beverages will have your dashboard looking fabulous and fall-y in no time. Yellow, orange, and brown text and background colors work well for this aesthetic too.
- Winter: A sleek blue and white layout, coupled with snowy images and GIFs, makes for the ultimate winter-themed Notion dashboard.
- Halloween: Black, orange, and purple make a great Halloween color scheme for your Notion dash. Switch over to dark mode to channel your spooky side, and sprinkle in images and GIFs of your favorite horror movies and books for an extra personal touch.
Retro
Retro designs are often quite similar to vaporwave, but the range of design options is more vast. While many retro designs incorporate the 3 primary colors — red, blue, and yellow — with some gray and beige thrown in, the colors can vary depending on which retro aesthetic you’re going for.
Before you start building, decide the era you’re inspired by most to discover complementary colors and design choices. Here’s a quick look at colors and designs that were popular in days gone by:
- ‘50s American diner theme: Use black, red, and white, with a dash of cream thrown in. Bonus points for visuals of checkered linoleum and popular American cars from the era, like the Ford Anglia or a Cadillac convertible.
- ‘60s Summer of Love theme: Bring on the peace signs and rainbow tie-dye! Throw in some GIFs and images of Volkswagen campervans painted with groovy designs and hippies hanging out at the beach for a finishing touch.
- That ‘70s theme: Disk flowers (like daisies and sunflowers), bold geometrical patterns, and earthy tones really complete a ‘70s-themed setup. Pair brown, mustard yellow, and vibrant orange with white and olive green for a disco-fabulous dashboard.
- ‘80s glam theme: Hot pink and electric yellow are the stars of this fashion-forward era. For a true ‘80s aesthetic, add some images and GIFs of boxy cell phones and women with big hair in leotards!
- ‘90s colorful tech theme: In the ‘90s, bold neon shapes — like triangles, waves, and straight lines — featured in everything from company logos to waiting room carpets. Navy blue, lime green, magenta, royal purple, and neon orange are popular colors from this era. Don’t forget to add some visuals of cassette tapes, boxy TVs, and your favorite ‘90s stars clad in denim from head to toe.
Psychedelic
Add a healthy dose of color to your Notion workspace with a psychedelic theme. Try these design tips to create a dashboard that’ll make you say, “Woah, dude.”
- Set the page font to Mono or Default. (The Serif option might be a bit too formal for a psychedelic setup, but to each their own!)
- Use red, yellow, orange, green, blue, and purple text and background colors. (To keep it colorful, avoid using gray or brown.)
- Add visuals featuring tie-dye and bold, colorful wave patterns. Many psychedelic designs also feature drawings of the third eye.
Dark academia
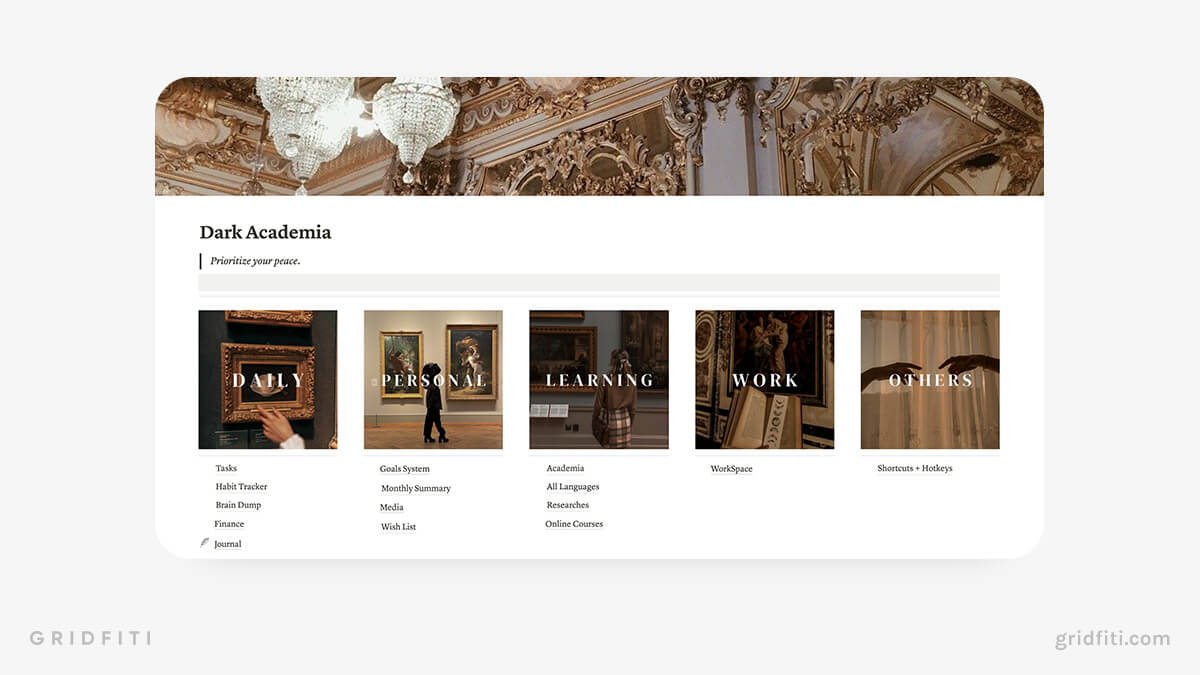
Artsy types will love a dark academia setup. Use these design tips to create a soothing space with a classical feel.
- Set the page font to Serif. (Mono is a good alternative, although we don’t recommend the Default option.)
- Use brown and gray text and background colors.
- Add visuals of antiques, old books, libraries, fireplaces, rainy days, office spaces, and cream-colored candles.
- Create a quote widget in Indify to see new quotes and poems each day from your favorite creators on Instagram. (For a dark academia aesthetic, we recommend sourcing quotes from Rupi Kaur or r.m. drake.)
Space
A space-themed Notion dashboard is sure to be a giant leap for your workspace. Try these design tips to take your dashboard to new frontiers:
- Set the page font to Mono. (Default also works.)
- Switch to dark mode.
- Use blue and purple text and background colors.
- Add visuals of UFOs, galaxies, stars, moons, and planets.
- Create a planet-themed clock widget in Indify, and customize it with your dashboard colors.
Anime
From Studio Ghibli to Sailor Moon, your favorite animes are sure to provide some amazing inspo for your aesthetic Notion dashboard. Here are a few design tips to help you build your own:
- Set the page font to Mono. (Default also works.)
- Use text and background colors that match your visuals — green, blue, and black are typically a safe bet.
- Add visuals of your favorite animes. (We highly recommend embedding seamless looping GIFs for that extra special touch.)
- Create a new countdown widget in Indify to easily track new releases of your favorite shows.
- Embed our anime aesthetic Pomodoro widget if you’re using your dashboard to get things done.
Dividers
If you’ve got a bright ‘90s-themed Notion dashboard or a groovy ‘60s aesthetic, Notion’s drab gray divider probably isn’t gonna cut it.
But don’t fret! You can DIY your own dividers by creating an image in an app like Canva. You’ll also find prefab Notion divider packs available if you’re not keen on creating your own.
Alternatively, you can create horizontal and vertical dividers using LaTeX equations. Here’s a quick rundown of how to create custom dividers in Notion using LaTeX:
- Create 3 columns in your Notion page.
- Paste this equation into a new Inline equation block: $$\color{gray}\rule{3px}{400px}$$
- Watch in amazement as Notion automatically creates your vertical divider!
For a full tutorial on changing the color and thickness of this custom divider — plus the best dimensions for Notion dividers and our favorite divider packs — check out our complete guide to Notion dividers.

Icons
When it comes to using icons in Notion, you can do a few different things:
- Set an icon for the entire page.
- Create a Callout block to add an icon and background color to text.
- Paste emojis anywhere in the body content of your Notion page.
- Update the icons of your database properties.
Pro tip: To create a truly aesthetic dashboard in Notion, ensure the color and style of your icons match as closely as possible. Read on to discover where you can find matching icons for Notion!
Related: Aesthetic Notion Icons
Page Icons
The page icon appears at the top of your Notion page, above the title. This is also the icon you’ll see next to the page title in your sidebar.
For your page icons, you can use emojis, Notion’s native icons, or uploaded images and GIFs.
If you use Notion’s native icon set, you can change the icon color by choosing one of Notion’s default colors.
If you’re uploading your own image, make sure it’s square and at least 280 x 280 px.
![]()
In-text Icons
In addition to setting an icon at the top of each Notion page, you can add icons to your pages using 2 methods: inserting emojis in your page text, and creating Callout blocks.
Here’s a quick look at how to do both, plus some inspo for using in-text icons to create an aesthetic Notion dashboard!
![]()
Inserting Emojis in Text in Notion
You can add an emoji pretty much anywhere in Notion. To quickly add an emoji, type a colon [:] and search for the emoji you want. To add it, just click it!
Alternatively, type slash [/] on your keyboard to open Notion’s block menu, then select the “Emoji” option.
![]()
Pro tip for your aesthetic Notion dashboard: Use emojis in place of Notion’s native bullet points! This is a great way to make your dashboard a little more unique, especially since you can’t change the size or style of Notion’s bullet points.
![]()
Icons in Callout Blocks
A Callout block is basically a fancy text block with a left-aligned icon, additional white space, and a border or colored background (depending on your block settings). As its name suggests, this block helps text stand out.
When you create a Callout block, you can set an emoji or custom image as the icon. In the screenshot below, we’ve set the icon to the green circle emoji and added a green background:
![]()
Pro tip for your aesthetic Notion setup: You can add other blocks within a Callout block! Check it out in the screenshot below — we’ve added an Embed block of our minimalist or aesthetic Pomodoro timer below the text:
![]()
You can also set the background color of a Callout block to “Default” to set a simple gray border:
![]()
![]()
You can’t change the color or thickness of this border, but this is a cool way to create “buttons” in Notion, especially for a minimalist aesthetic dashboard!
These 3 tips just scratch the surface of what you can do with Callout blocks — for more ideas, check out our ultimate beginner’s guide to Notion.
Database Icons
Finally, you can update the icons of your database properties and view titles using Notion’s built-in icons:
![]()
![]()
Note that you won’t be able to change the color of these icons, and you can’t upload your own.
Pro tip: Use emojis in your database property names and view titles to add a splash of color!
Where to Find Aesthetic Icons for Notion
Free Icon Sites
Several sites offer free icons for personal use. While most sites won’t let you customize them, icon sets are typically available to ensure a matching aesthetic.
Here are a few of our favorite places to find free icons for Notion:
- Flaticon: Offers 8M+ icons in a wide range of colors and styles.
- Icons8: One of the OG icon websites that lets you recolor icons using HEX codes, filter icons by artist, and more.
- IconMonstr: Check out IconMonstr’s range of minimalist icons — you can even customize the color and size!
Aesthetic Notion Icon Packs
As we mentioned, all icons in an aesthetic setup should match as closely as possible. Instead of spending hours scouring the web for a full matching set, check out our favorite icon packs!
- Aura Hearts Folder Icons
- Blue Aesthetic Notion Icons
- Chrome Heart Notion Icons
- Checkerboard Notion Icons
- Pink Sailor Moon-Inspired Notion Icons
- Cafe Roof Notion Icons
- Blurry Hearts Notion Icons
- Progress Notion Icons
- Simple Color Notion Icons
![]()
Cover Photos
Choosing the right cover photo is essential for any aesthetic Notion build. Sure, you can search for an Unsplash photo or choose one of Notion’s default cover images or colors. But aesthetic dashboards deserve something a little more custom and special. Keep scrolling for everything you need to know about aesthetic Notion cover photos!
DIY Cover Photos
With a pinch of graphic design expertise, you can create stunning Notion cover photos that match your aesthetic in minutes.
Planning to go the DIY route? We recommend using Canva — an online graphic design app that’s super accessible to beginners — to create your covers.
To ensure your cover photos are the right size and that your cover photos appear properly on all your devices, check out our complete guide to the best cover image dimensions for Notion.
Aesthetic Notion Cover Packs
Don’t have time to create your own cover photos? Totally understandable. Take a shortcut with these aesthetic Notion cover packs:
- Aura Gradient Covers
- Blurry Hearts Notion Covers
- Color Checkerboard Notion Covers
- Pastel Gradient Notion Covers
- Cafe Roof & Board Notion Covers
- Solid Color Pastel Notion Covers

Widgets
Widgets are the perfect finishing touch for an aesthetic Notion dashboard. You’ll find a range of customizable Notion widgets online, from countdowns and clocks to Pomodoro timers and even calculators.
Adding a widget to your Notion page is super easy. Simply add a new Embed block, then paste the URL of the widget you’d like to embed. Alternatively, paste the link into a new text block, then click Create embed from the pop-up and watch as Notion works its magic!
Pro tip: Indify is a free online app that lets you customize the color and appearance of your Notion widgets. An eyedropper browser extension is an easy way to grab the HEX codes of images and GIFs in your aesthetic dashboard to ensure a perfect match!
Want to add some gorgeous widgets to your setup? Check out our round-up of the best Notion widgets!

Aesthetic Notion Templates Inspo
Need even more inspiration for creating a dashboard that’s super unique? We’ve curated 3 of our favorite dashboard designs — check out our Aesthetic Notion Templates post to see 20+ more, including dark-mode dashboards!
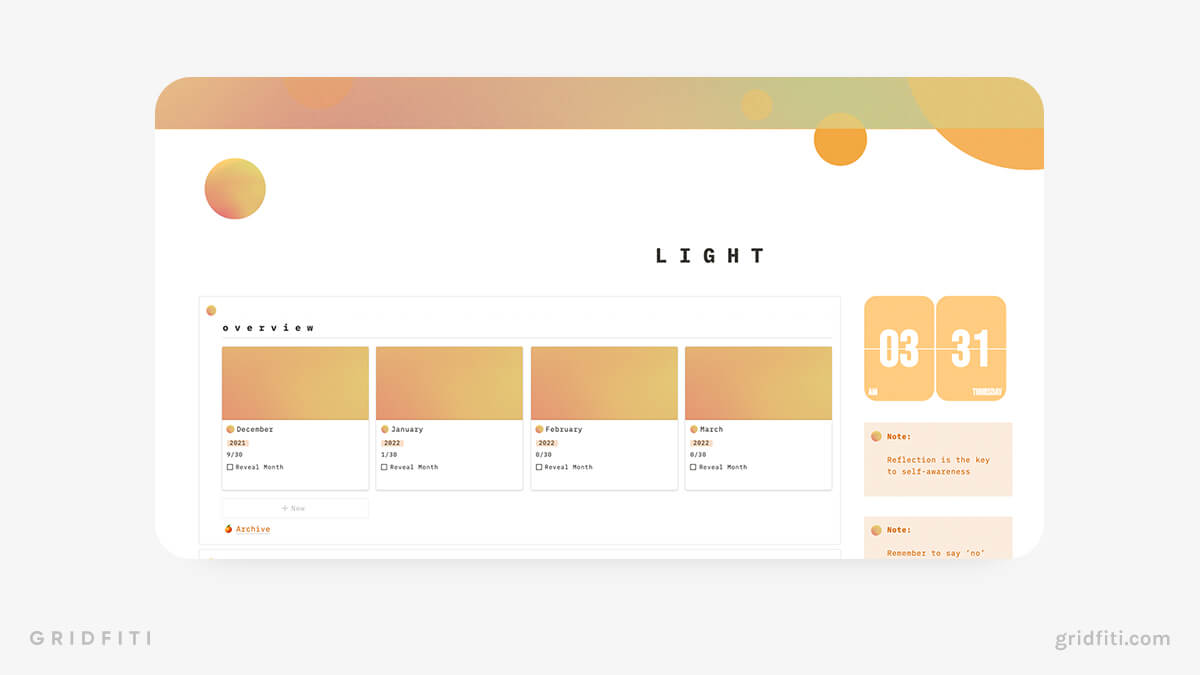
Mood Journal Notion Template
The warm, bouncy tones of this dashboard are the perfect way to add a splash of sunshine to your Notion setup. This dashboard includes a custom page icon, page covers, and widgets to ensure perfect harmony between every page.

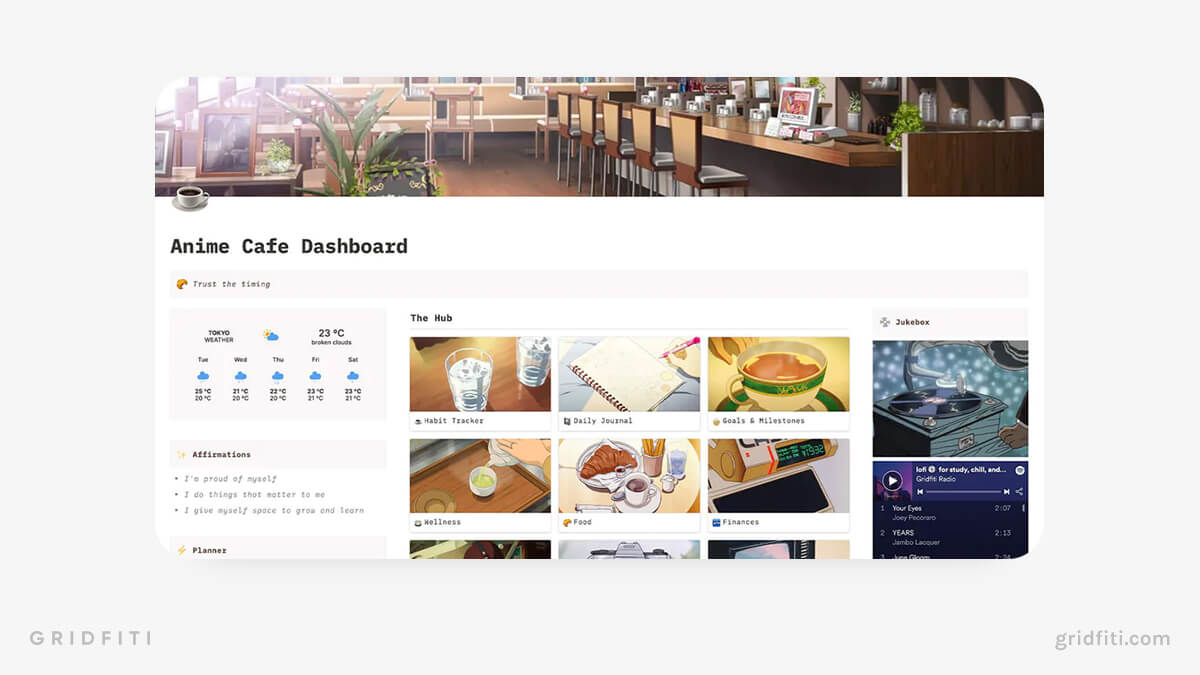
Anime Cafe Dashboard
Calling all anime fans! Our very own anime cafe dashboard is cute and cozy — perfect for anyone looking to create a relaxing yet productive digital space.

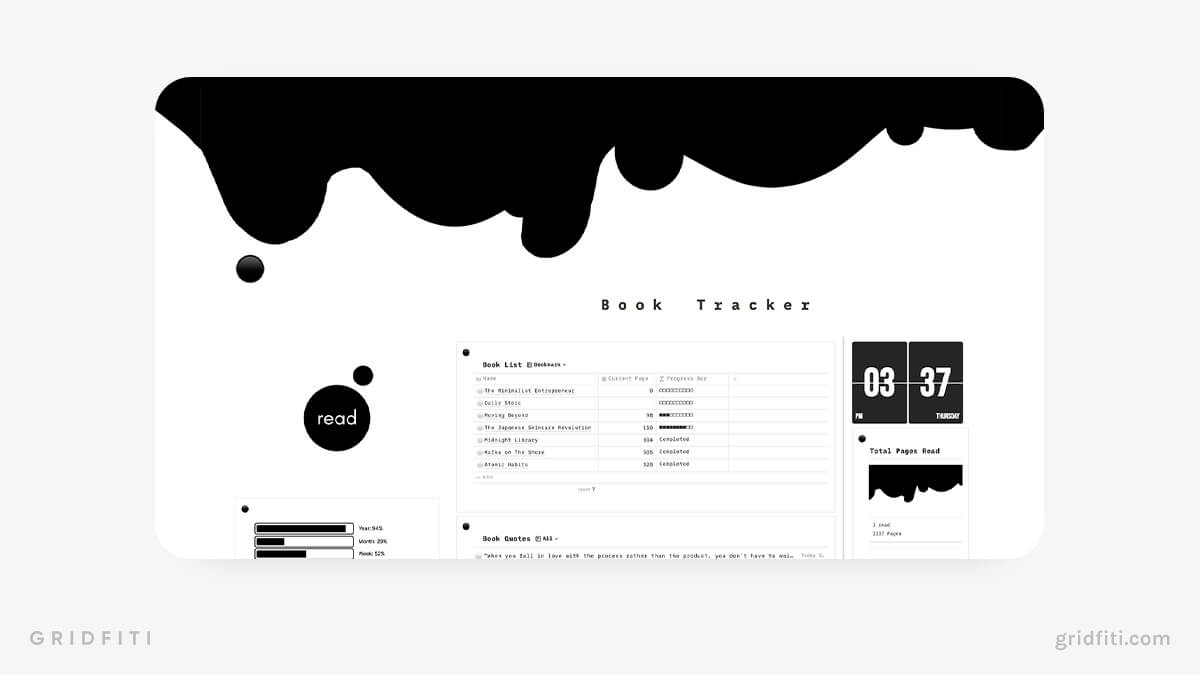
Aesthetic Book and Quote Tracker Template
Fans of minimalist or monochrome aesthetics will love the bold look and feel of this book tracker template. Note the custom image block in the top left corner, the customized cover images, and the monochrome progress bar and clock widgets.

Got questions about how to make your Notion dashboard aesthetic? Share them with us in the comments below, and feel free to show off your own designs!
Gridfiti is supported by its audience – when you buy something using the retail links in our posts, we may earn a small commission at no additional cost to you. Read more about our affiliate disclaimer.