Being able to personalize your Notion workspace is one of its best features. From widgets to icons, page names, and cover photos, you can deck out your digital workspace with any theme your heart desires.
To help you craft your perfect Notion page, here’s an easy guide on the best Notion cover image sizes for all devices!
For ideas on what banner visuals to use, check out our round-up featuring the most popular Notion covers!
Looking for more productivity tips and tools? Subscribe to The Flow — our quick, snappy, value-packed focus and recharge newsletter. Also, don’t miss our several other Notion template round-ups and guides!
Get the all-in-one Life OS template, the only Notion template you’ll ever need — with over 25 integrated templates built in.
Table of Contents
Notion Cover Image Size & Header Dimensions
The best Notion cover image dimensions to use are minimum 1500px by 600px (5:2 ratio).
If you’re looking to custom design your own cover photos, Notion’s covers are dynamic and are at the mercy of device and screen size. Because of this, there’s no true safe zone that’s completely free from cropping at all sizes. However, the these guides below will help you stay as far away from the crop zones as possible!
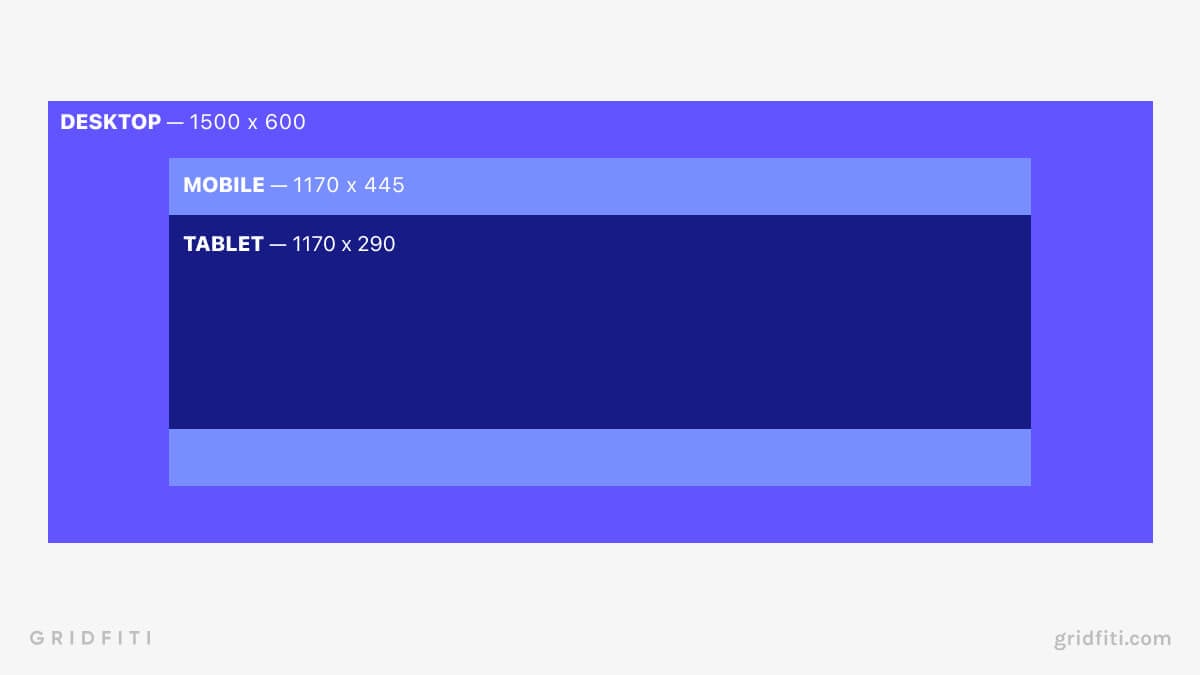
Notion Cover Image Size by Device
- Desktop: 1500px by 600px
- Mobile: 1170px by 445px
- Tablet: 1170px by 290px
When uploading a cover photo in-app, Notion themselves mention that images wider than 1500 pixels work best — so if quality is important to you, try increasing your resolution to 3000px by 1200px, or even 2500px by 1000px.

Notion Gallery Cover Size
First off, a Notion gallery is a type of database view that displays your database items (like pages, projects, or tasks) as a series of visual cards arranged in a grid.
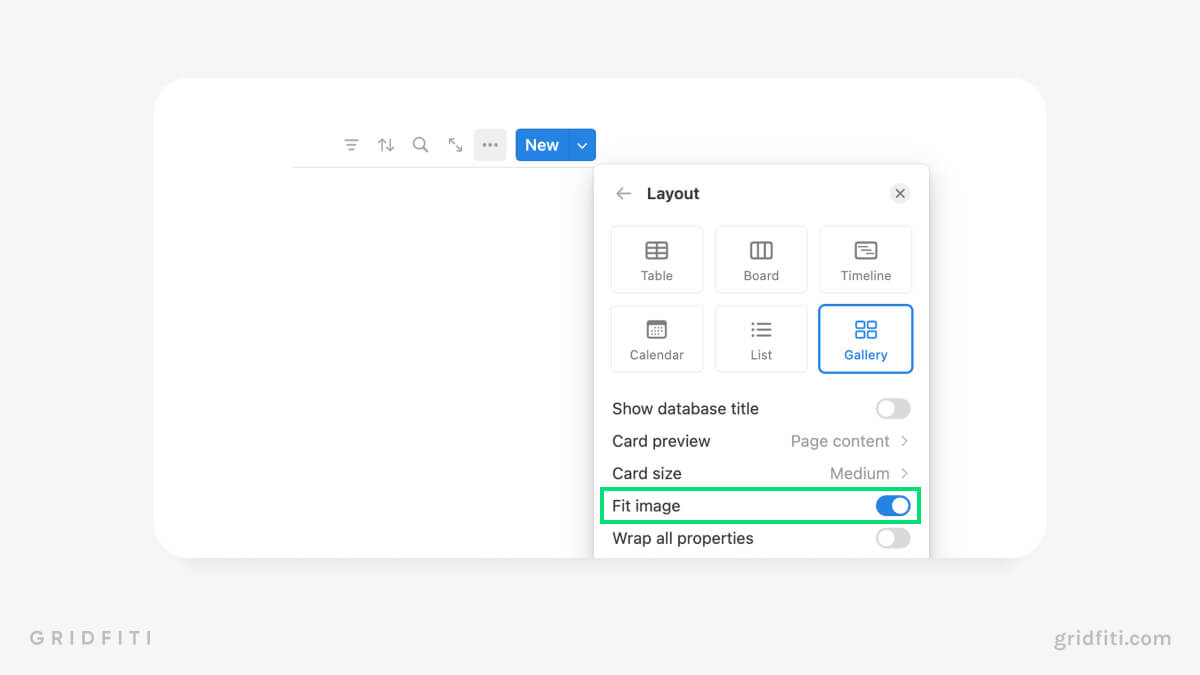
While there’s no specific size for this, there are two settings you can tweak to customize a gallery view, in the three-dot menu (⋯) top right of the gallery:
- Card preview: This setting lets you choose what the gallery cover displays. You can choose if you want the gallery cover to pull ‘Page cover’, or ‘Page content’ (which is the first image inside a page). There’s no right setting here — it just depends on what you want to highlight on your gallery cards!
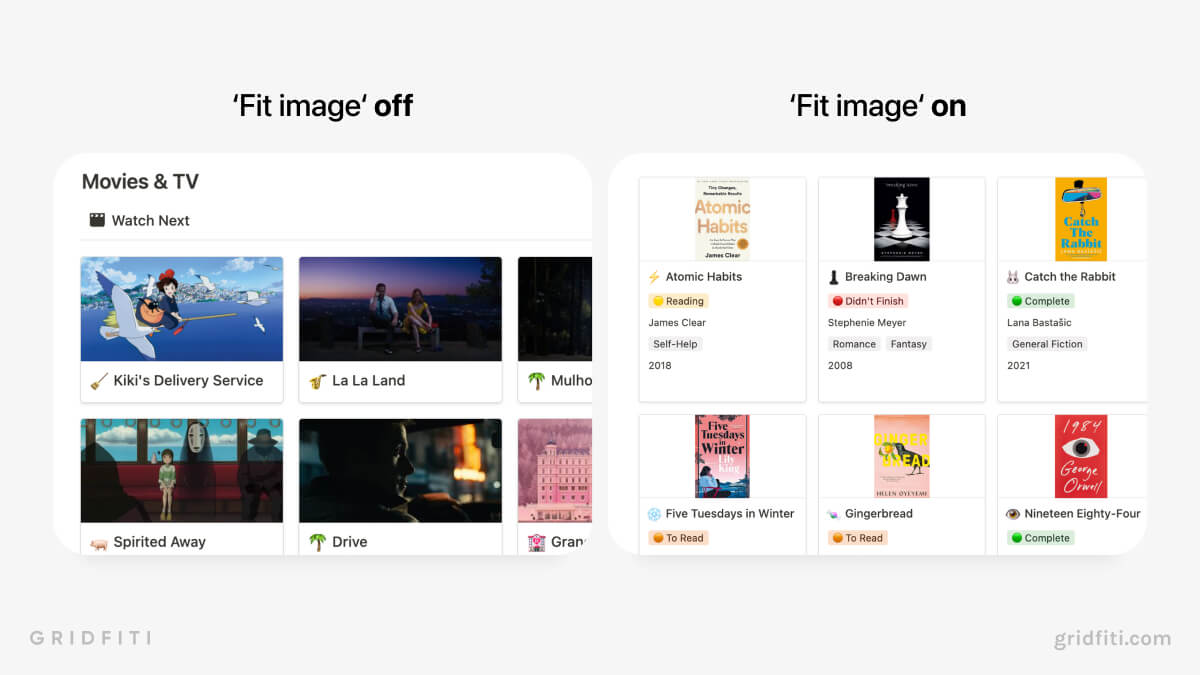
- Fit image: Pictured below, this setting ensures your gallery card images are displayed without being cropped. For example, if your gallery is book covers or an outfit grid, you wouldn’t want those shown edge to edge (which would happen by default, with this setting toggled off). Scroll on to see an example of this setting off versus on!

Here’s an example of how it looks with ‘Fit image’ off (default) versus on — featuring our very own Notion watch list template and reading tracker template:

Notion Cover FAQs
Got lingering questions about Notion cover images? We’ve got answers!
What’s the best aspect ratio for a Notion cover photo?
In case you missed it earlier, the best aspect ratio for a Notion cover photo is 5:2.
Where can I create a Notion cover photo?
We recommend using Canva, Figma, or Snappa to create your Notion cover. These are free tools you can use to add in custom banner dimensions, and design as much or as little as you’d like!
How do you resize a Notion cover photo?
Unfortunately you can’t resize your cover photo directly in Notion. You only have the option to reposition an image vertically, or replace the image once it has been uploaded.
To resize your cover photo, head to any of the apps listed above (or any other image editing tool), update your image sizing, then re-upload it to your Notion page.
How do you add or set a Notion banner?
- Head to the top of your Notion page
- Choose “Add cover” (above your page title or below your page icon)
If your page already has a cover and you’re looking to change it, hover over the top right of the cover and pick “Change cover.”

Why is my Notion cover pixelated or blurry?
A blurry or pixelated Notion cover likely means your image is too small. Notion recommends you upload a cover image 1500 pixels wide or larger. ****
If your image is blurry, here’s what you can try:
- If possible, increase your image width to 2500px or more.
- If your image is a vector or illustration, try converting it to an SVG and re-uploading it. Some users have reported that SVG Notion covers appear less blurry than JPG or PNGs.
Have any other Notion cover size tips or header image ideas? Let us know in the comments below!
Gridfiti is supported by its audience – when you buy something using the retail links in our posts, we may earn a small commission at no additional cost to you. Read more about our affiliate disclaimer.